Latest Projects
The impossible does not exist
The impossible does not exist
The drawing was vectorized in Adobe Illustrator from an @itsbirdy art and then the digital painting was done in Adobe Photoshop.
Close ProjectThe 3D model of the company and the recharging station were created from Blender to be part of the virtual reality environment. Which is possible to drive a car and enter the company to recharge the car in a solar charging station.
Close Project
Kirito is the black robot above with the medal as he won the regional parao of sumo battles in 2017. The robot is autonomous and was made with arduino, analog line sensor, an infrared sensor and 18v dc motors. Your objective is to remove the other robot from the field without going beyond the white line.
Close ProjectWith the help of the tensorflow in Python the transfer of style from an oil painting to the photo of a person was carried out. This technique serves to revive unique traits of ancient painters, like Picasso.
Below you can see the result of the deep learning.
This game was built using Unity and Vuforia. The game recognizes the Google dinosaur that uses a cowboy hat, and when it finds it opens google's game when the internet falls, but the race will be made with the hat-wearing dinosaur.
Close ProjectFor a college job was developed a model of a smart home. In it you can control the electrical objects from the cell phone, facebook or website. If the user is not present in the room, it also has intelligence that allows it to be controlled according to the weather conditions. Like when the user leaves the house in the morning and leaves the window open, his work is not raining, but the house is, so the house can detect the rain and close the window automatically.
Below is the image of the website, which was built with HTML, CSS and Javascript. Using the free 000webhost server. On site you can turn on and off the electrical components. In addition to see if they are on or off (closed / open) in real time.
Below is the image of the model of the smart room, which was built using the Wemos D1, because it has an internet connection.

Below is the facebook chatbot image, which was built using the node.js framework and the code was uploaded to the free Glitch server. Chatting with the chatbot enables the electrical components to be switched on and off. In addition to see if they are on or off (closed / open) in real time.
Below is the server image, which was built with the node.js framework and was uploaded to the free Heroku server.
Below is the image of the mobile application, which was built using the Java programming language in Android Studio. With the application it is possible to connect and disconnect the electrical components. In addition to see if they are on or off (closed / open) in real time.
The KNN optimization technique, in python, was used to predict the power received from a certain environment. The data were measured in a forest of Belém, and they served as training for the network. At the time of the test, the input data from the environment of the Science and Technology Park, from UFPA, were used. The graph shows the comparison of the output of this measurement and the output of the network. Both measurements were taken approximately 500 meters from a 2 GHz antenna.
Close ProjectThis project was done in Google Collab, to have access to their GPU. We used the Keras library with LSTm in python. The code receives all of Taylor Swift's songs in a csv file, and as output shows a new song, in the style of the singer.
Close ProjectThis project was done in Google Collab, to have access to their GPU. The 'textgenrnn' library in python was used. The code receives several plays in a txt file, and as an output it exports a new part, but with the traces of the pieces that were passed to it.
Close ProjectThe Coke Piano was made for the students of the programazonas project in 2018. The piano works from an arduino, the native capacitive sensor of the arduino and a buzzer. This sensor sends a different value to the Arduino whenever an organic matter touches it. As such, jumpers were connected to the coke, and whenever someone touched them, the arduino detected and emitted a different musical note through the buzzer.
Close Project
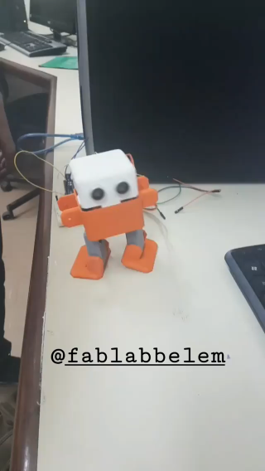
Otto is a Thingeverse project (https://www.thingiverse.com/thing:1742002) that was used to teach the students of the programazonas project, in 2018, to be programmed. The otto was printed in 3D by FabLab Belém, and built and programmed in the course, aiming at student learning.
Close Project
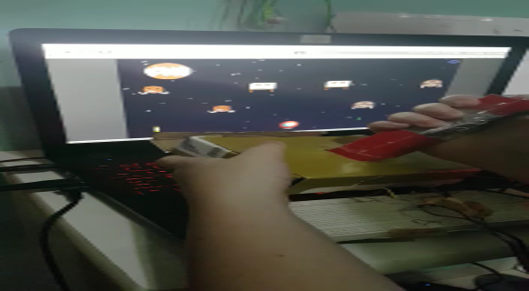
This project aims to create a cheaper nintendo switch. The arduino pro micro, based on the ATmega32U4 and the native capacitive sensor of arduino, was used. In addition, a remastering of the Space Invaders game on Atari, Unity, was done using spaceships made out of candy, drawn in Adobe Illustrator. It was necessary to use a small microcontroller to fit inside the control made of cardboard. And it would have to be based on the ATmega32U4 to simulate the mouse and keyboard.
The game developed to test the controller made of cardboard is a clone of the space invaders game. The game's space theme was adapted to be based around space candy, and the game was named Licorice Invaders.
Close ProjectThe final work of the computer class was to build a game. In this work my part was to make all the designs of the game, scenarios, items, characters, among others. In addition to creating the multiplayer system.
Scenarios were built using TileMap on Unity. And the characters were made in Adobe Illustrator. The game has 4 levels and can be played with 2 players (can choose between keyboard and joystick), locally.
Drunk Pig is a ten-level game developed in Unity. The same has option for local multiplayer. It is a platform game that aims to help a piggy, who got drunk at a party, to save himself from the bacons who want to kill him. Gameplay on Youtube.
Close ProjectDuck is pointer is a fun park-like game where the user needs to shoot the cardboard ducks to gain points. However, in this game your weapon will be a laser. The game make a maps pixel to webcam pixel to recognize where on the screen the shot should go, to hit (or not) the duck. The game was developed at Unity. Gameplay on Youtube.
Close ProjectRun eevee run is an endless runner game inspired by the episode 'The Battling Eevee Brothers' of Pokémon (episode 37 of Season 1). The game was developed at Unity. In the game you need to help eevee to escape the rocket team and defeat ekans and weezing by the way. You can pick up orbs along the path that made you strong to use special attacks or evolve. When evolving and collecting 5 orbs, it will be possible to use the last attack, which causes damage to all of the scenario except eevee. Gameplay on Youtube.
Close ProjectPikachu is mine is a game inspired by the love of Buneary by Pikachu, in the Pokémon universe. The game was developed at Unity. In the game you need to dodge forest obstacles and arrows. Besides capturing ketchups, trying to stop Pikachu's love for them. After picking up a number of ketchups, she will face the boss. Which is a giant ketchup that attacks with small and flaming ketchups. The boss has three attack patterns. If Buneary wins the three, she will win the game and will have Pikachu. Otherwise, she'll be sad watching the Pikachu hug the ketchup. Gameplay on Youtube.
Close ProjectAn office building has been modeled in 3D to be placed in a virtual environment, where the user can move freely to explore their external area. The focus of this project is to analyze in detail the solar panels on the top of the building.
Close ProjectZiwi is a framework that aims to help researchers and students in the telecommunications area, who wish to simulate WLAN networks or mobile networks in a given environment.
The web part was built using python, flask, javascript, css, html and bootstrap. The site has been uploaded to the google cloud by the app engine. In the image below is the form to perform the optimization of an environment with genetic algorithm.
Below is the result of the genetic algorithm, showing the fitness of the system throughout the generations. And the heat map of the environment, locating the router where the signal will be best distributed
To carry out simulations of the signal of an environment it is necessary to make some measurements in the place. This measurement can be performed from the Ziwi application. Which was developed using Java and kotlin in Android Studio.

Below is the outdoor mode of the application, which needs to set how often your carrier's antenna is. From this, the application shows the received power, electric field strength and RSRQ. Also being possible to save the recordings in a txt and send them by email.

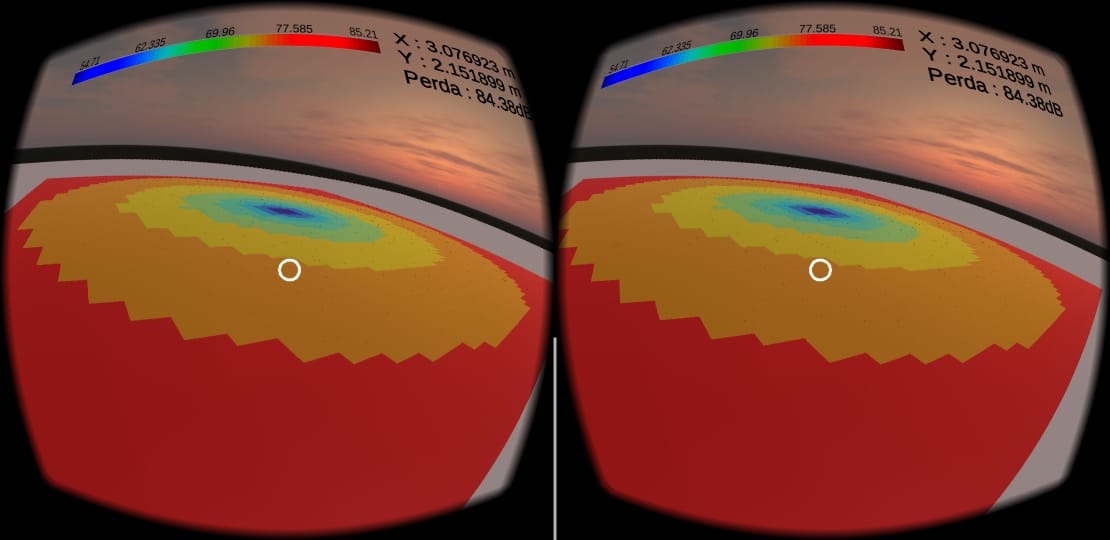
Finally, Ziwi offers visualization of virtual reality environments. The application was made using Unity and GoogleVr, in addition to having access to the application's python server. In the program it is possible to walk through the environment with the help of a joystick, and when looking at a certain area, the user will be informed the X axis and Y of the point, besides the path loss.
 Close Project
Close Project
The drawing was vectorized in Adobe Illustrator from an @itsbirdy art and then the digital painting was done in Adobe Photoshop.
Close Project
Plannie is a framework to path planning in Python, simulated environments, and flights in real environments. More informations in GitHub.
Close ProjectThe drawing was vectorized in Adobe Illustrator from an @itsbirdy art and then the digital painting was done in Adobe Photoshop.
Close ProjectAn animated graphic was made from Adobe Animate for the company Sansol with the aim of showing the economy generated by the solar panels in relation to other forms of economy.
Close ProjectFrom the masks of Adobe Photoshop was made this art of arctic wolves in the mountains with fog.
Close Project
For gracom proof, he was asked to build an ad for a modeling agency. The art was built in Adobe Photoshop, focusing on making adjustments to the models to make them look better. The star logo was made using Adobe Illustrator.
Close ProjectI got an art from the game Overwatch, which was vectorized with Adobe Illustrator and digital painting was done in Adobe Photoshop.
Close ProjectIn Gracom's classes we were asked to create banners for parties. The dancing woman was made in Adobe Illustrator, taking the silhouette of an actual photo. And the rest of the image, including the neon letters, were made in the Adobe Photshop.
Close ProjectIn Gracom's classes we were asked to create banners for parties. The dancing woman was made in Adobe Illustrator, taking the silhouette of an actual photo. And the rest of the image, including the neon letters, were made in the Adobe Photshop.
Close ProjectThe drawing was vectorized in Adobe Illustrator from an @itsbirdy art and then the digital painting was done in Adobe Photoshop.
Close ProjectThe drawing was vectorized in Adobe Illustrator from an @itsbirdy art and then the digital painting was done in Adobe Photoshop.
Close ProjectThe reconstruction of an old image, which was already somewhat spoiled, was done from Adobe Photoshop.
Close ProjectThe drawing was vectorized in Adobe Illustrator from an @itsbirdy art and then the digital painting was done in Adobe Photoshop.
Close ProjectWith Aobe Experience, an usuability flow was made for a backpackers app. To make the interfaces was first created a persona, to know what the main features that the application should have. After that, the color palette of Material Design was used to define the colors of the program.
Close ProjectI got a Freepik art, which was edited and vectorized with Adobe Illustrator and digital painting was done in Adobe Photoshop.
Close Project
Will Bonaro travel all over Brazil? How many minions will you pick up on your journey? Will the knife return? Find out now at BolsoRun.
Ps. I heard rumors that the knife is here to stay This game is a satire on the Bolsonaro government, putting some memes from his early years as president in an infinite runner game.

This game is about a developer who has lost his talent for coding and has a college assignment due in the morning. So he spends a sleepless night doing it. Starting of course with a nice cup of coffee. Then he needs to deal with the bugs in his code and make a led light up on the arduino. He takes this journey through several fun mini games. Finally, if the user manages to complete them all, the character can deliver his work to the college (in zombie mode), if not, he stays asleep at home.


 Close Project
Close Project

You don't always feel at home when you're at home, sometimes you feel better when you're with people you trust and feel safe, because despite all the differences they accept you and make you feel safe, which may not exist in the place where you thought your home was for a long time.


 Close Project
Close Project